「WordPress」
Twitterのフォローボタン
を設置したい
HTML コード 取得
本記事の概要
ブログ運営について

どうも、Ritoです
すごいお久しぶりの記事ですね
まぁー・・・
色々あるんすよ。
パンダだって・・・
そうかですか;
進めてください・・・。
フォローボタンのHTMLコードが知りたい
先日、知人に聞かれたのですが
ワードプレスやホームページに
フォローボタンを設置したいと
ご相談がありました。
フォローボタンのHTMLが
知りたいとの事でしたので
今は簡単にできますので
記事にしたいと思います
Follow @Rito_RTJPN
↑これの作り方です↑
一昔前は確か
どこぞの一部をコピーして
別のコードと組み合わせて
なんやかんやをアレして
って感じで面倒だったよね
説明適当すぎるだろ;
要は面倒だったってことで🎵
・・・・;
今は簡単にできますので
ちゃちゃっとやってみましょ♪
自分のツイッターの
ページリンクをコピー
はじめに
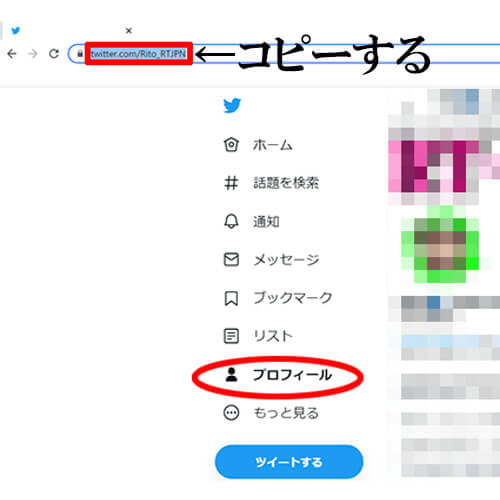
ご自身のTwitterを開いていただき
ページのURLをコピーします
ホーム画面→プロフィール→URLコピー

下記のリンクに飛びます
コピーしたら
下記のリンクへ飛びます
https://publish.twitter.com/
>こちらをクリック<
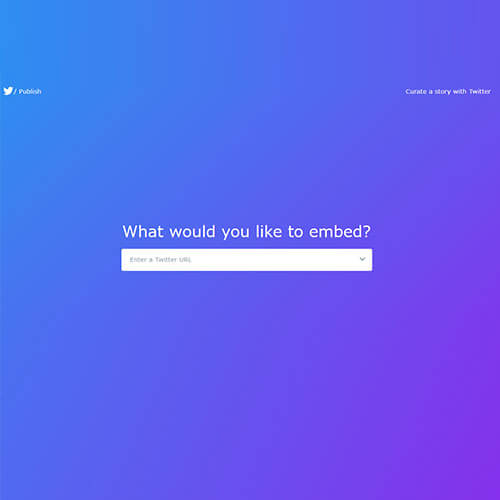
リンク先を開くと下記のページに飛びます

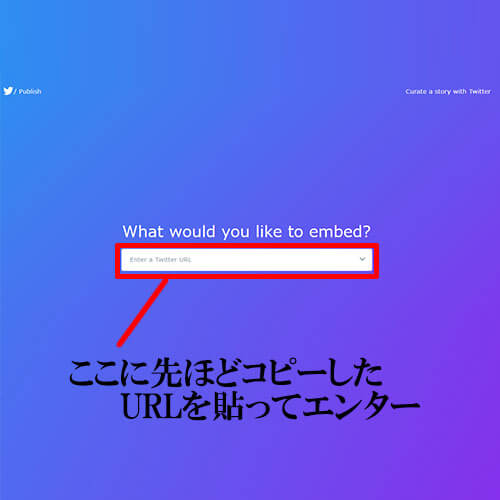
先ほどコピーしたURLを貼り付けます

フォローボタンの作成手順
Follow @Rito_RTJPN
ここでは上記のような
フォローボタンを作る手順を
お伝えします
ページ内はすべて英文ですが
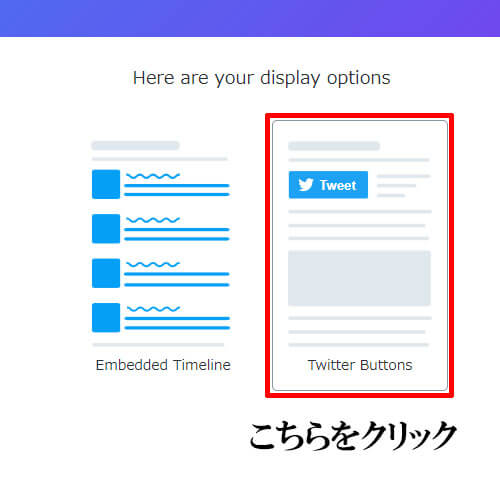
画像のとおりに操作して進めば
上記のボタンを作れます
上記の画像で自分のURLを入れて
クリックしたら下記に切り替わります

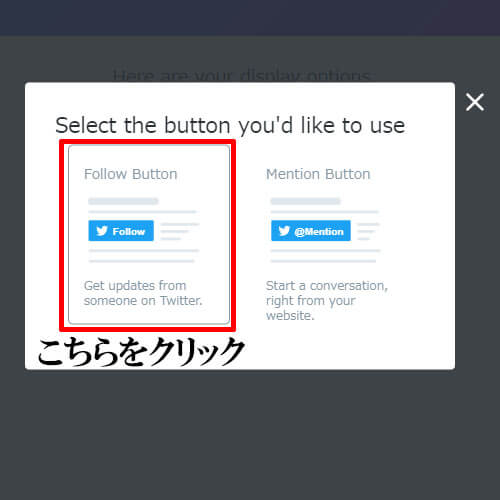
上記をクリックすると下記のポップが現れます

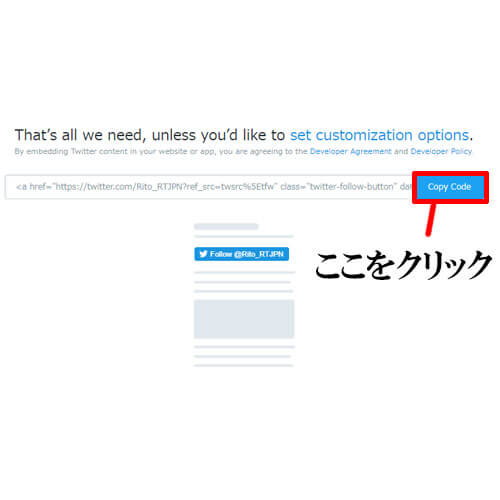
最後に下記の赤枠をクリック

これでコードの取得とコピーができましたので
ワードプレスのお好きなところに貼り付ければ
作業完了です
これだけなのでとても簡単です
今は簡単にコードが作れます
結構簡単に作れるのね。
今までの苦労は一体・・・
時代の進化は早いものです;
ご自身のブログやホームページなど
Twitterのフォローボタンを設置したいが
やり方が分からなかったという方は
是非チャレンジしてみてください
HTMLのコードですので
こう言った記事内に貼り付ける場合は
カスタムHTMLなどに貼り付けて
ご利用ください
クラシックエディタであれば
そのまま貼り付けでOKです
短い記事ですがこれで終わります
またよく聞かれることがあれば
記事にしたいなと思います
とか言って
また次の更新まで
数か月くらい空くのでしょ?
・・・・・・・
おつかれっしたぁ~🎵
