「Wordpress」
クラシックエディタ―で
記事を書きたい
初心者でも簡単 プラグイン
本記事の概要
ブログ運営について

ブロックエディターは
使いにくい
今回はみんな大好き
クラシックエディタ―
に関して記事にします
みんなではないだろ・・・
ブロックエディターが
使いにくい・・・
出来ればクラシックエディタ―で記事を作りたい!!
そう思いませんか?
え・・・?
スルーですか??
出来れば簡単に・・・
そう!!
プラグインで!!
あのー・・・
てなわけで
今回は
クラシックエディタ―の
プラグインの紹介と
手順をお伝えいたします
完全無視かよ
てなわけで・・・
プラグイン紹介で
良いよね?♪
ど、どーぞ・・・
それでは
行ってみよーう♪
たまにパンダの
キャラがわからん;
あ・・・
キャラはパンダか・・・
クラシックエディターとは
最近Wordpressを
はじめた方は
標準でブロックエディターに
なっています
ブロックエディターはこちら

クラシックエディター慣れ
している人は特にそうですが
HTMLなどをよく使う人も
ブロックエディターは
使いにくいです
コードエディターと言う
機能もありますが
細かな点でどうしても
使いにくい場面があります
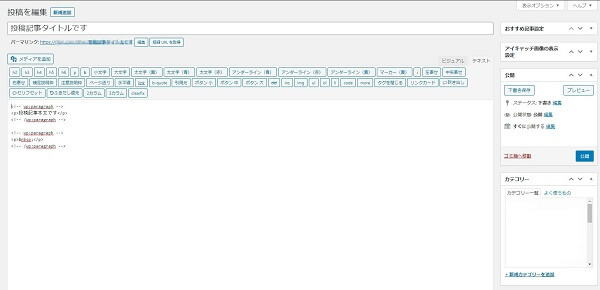
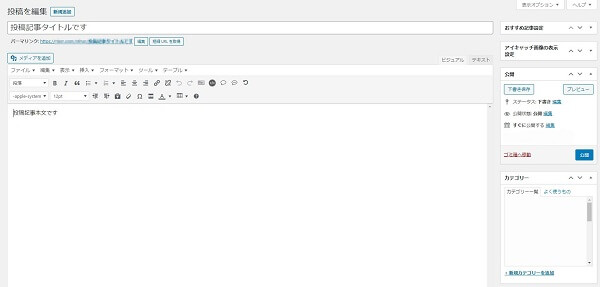
クラシックエディターはこちら
コチラが
テキスト画面

コチラが
ビジュアル画面

今回紹介するプラグイン
今回紹介するのは
有名ではありますが
「Classic Editor」の
紹介です
結構使っている人
多いよね
Zipフォルダで
ダウンロードしたい方は
上記からダウンロードできます
Zipフォルダでインストール
Zipフォルダでインストールの手順は
下記で説明しております
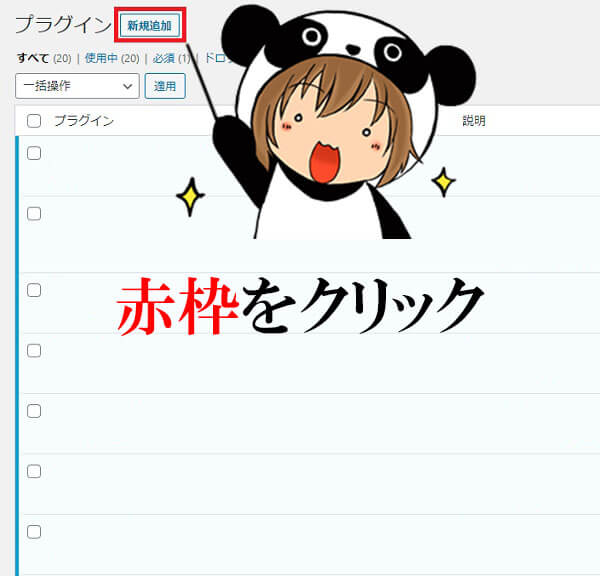
手順
まずは
管理画面から
プラグインをクリック
します

新規追加
次に
左上にある
新規追加をクリック

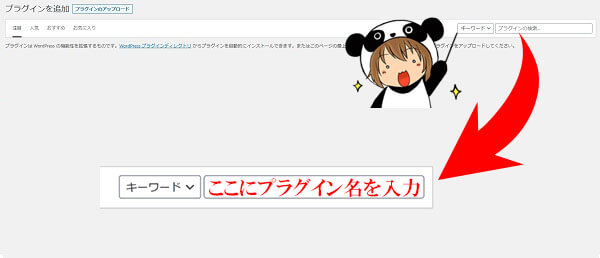
プラグインの検索
下記の検索エンジンに
「Classic Editor」
と入力します

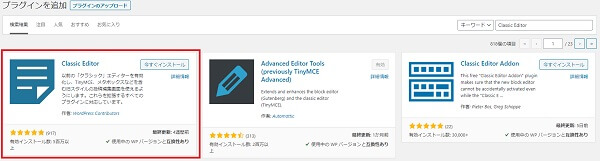
検索すると
検索すると
下記のように表示さます

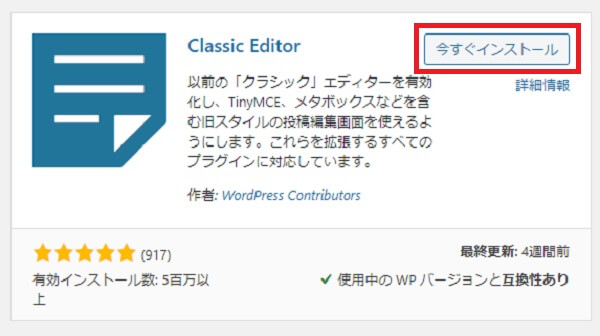
今すぐインストール
プラグインの右上にある
今すぐインストール
をクリックします

有効化と表示されたら
有効化と表示されたら
そちらをクリックして
アクティブにします

表示が「有効」に
なったら導入完了です
ブロックエディターに
切り替えたい場合
もしブロックエディタに
切り替えたい場合は
無効化にしないといけないの?
設定から簡単に
切り替えられるよ♪
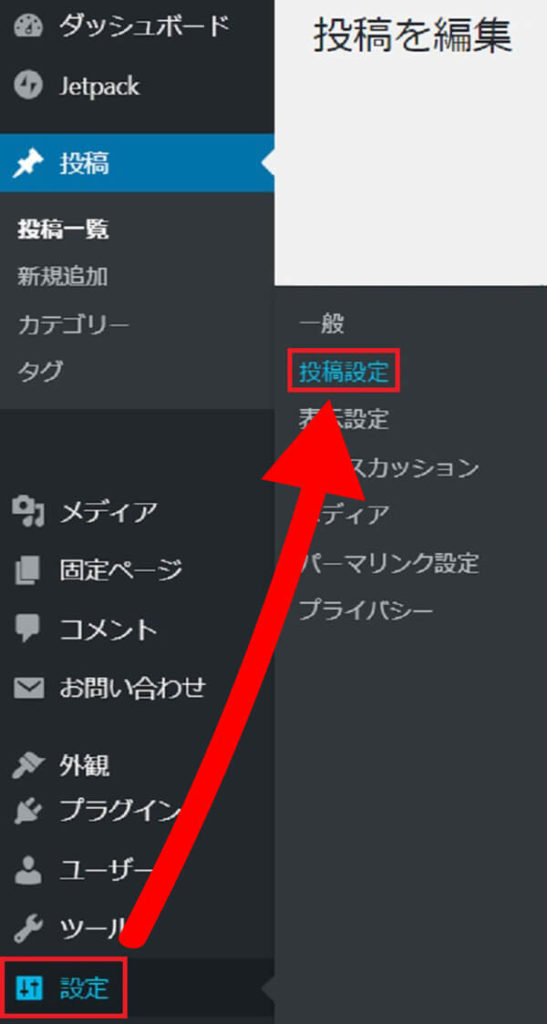
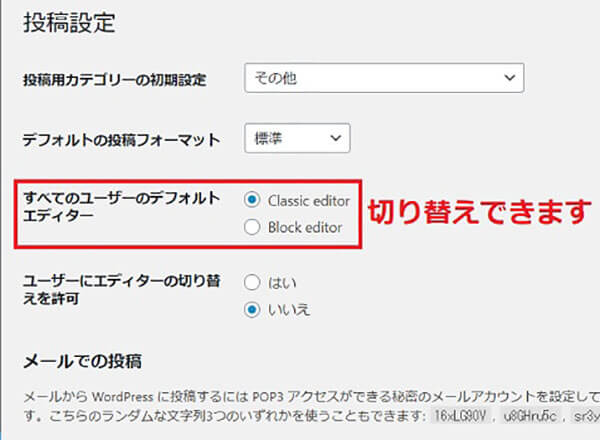
まずは
「設定」→「投稿設定」
をクリック

赤枠で
簡単に切り替え可能
です

あら・・・
ここで切り替えられるのね
正直な話が
クラシックを
使ってる人は
あまり切り替えないけどね;
試しに使ってみたいって
言う人には便利かもね
そうだね♪
クラシックエディターじゃないとできない操作もあるから
覚えると色々できますよー
ところで・・・
ところで・・・
なぜそこまで
このプラグインを
紹介したかったの?
え・・・・?
前記事で同じ画像を
使ってたから利用しよと♪
横着すんな!!
