AMP 対応可 やめました
AMPとは? デザインが崩れる?
本記事の概要
ブログ運営について

AMP対応やめました!!
冷やし中華が
終わる時期だから
やめたんか?
ちゃっちゃちゃ
ちゃうわーっ!!
普段に増して
めんどくせー
ノリだな・・・
AMPとは?
ザックリ言うと
AMPに対応すると
モバイルページが
高速になりますよーっと
思って頂ければ
OKかなと思います
検索した時に
稀に出てくる
⚡マークがついたページが
AMPに対応している
サイトです
いやいやいや・・・
ざっくり過ぎるだろ
ダメか・・・
AMPとは
Accelerated Mobile Pages
の頭文字をとった名称です
上記でも記載した通り
URLの横や画像の右端に
⚡のマークがついているのが
AMP対応しているページです
目的としては
パソコンよりも
スマートフォンユーザーが
多いネット社会ですので
モバイルページを
高速に表示させよう
と言うことです
Googleが推進している
と言う事もあり
AMP対応しようと
行動している人は多いです
いかがでしょうか?
最初からそう書けよ
AMP系の記事って
結構あるからいらんかと;
・・・・。
で?
なぜやめたの?
そうそう!!
聞いて聞いて!!
めんどくせーよぅ・・
今日のノリめっちゃ
めんどうくせーよぅ
デザインが崩れる
一番の問題は
デザインが崩れる事です
結構デザインに関する
記事見かけるよね
AMP対応すると
AMP HTMLで構成される
AMPページは
・AMP HTML
・AMP JS
・AMP Cache
で、構成されます
上記の三つの中で
AMP HTMLの影響で
デザインが崩れてしまいます
なるほど。
わからん
AMP HTMLはかなり限定される
この手の記事は多いので
詳細に関しては省いて
簡単に説明いたします
簡単に言ってしまうと
サイトの読み込みに
時間がかからないようにする
という事が目的なので
読み込みや描画の負荷を減らし
表示を早くしてます
その為
通常のHTMLのような
自由度があまりなく
制限されてしまうと言う事です
んー・・・
別にAMPは
やらなくても良いの?
いや・・・・
出来る事なら
やった方が良いよ
元々がシンプルな構成であれば
AMPはおすすめです
Google自体も推進してますし←
応用できる要素も作られている
以前は
複雑な機能を持ったサイトには
向かなかったのですが
要素が追加されたことによって
段々と対応ができるように
なっては来ています
とは言うものの
出来る限りシンプルな構成にして
表示を早くすると言う事ですから
複雑のサイトをAMP仕様にするのは
かなり手間がかかります
例えばこのブログの場合
パンダはこっち
相方はこっち
このような形で吹き出し機能を
使用しています
これを
そのままAMP対応してしまうと
どうなるかと言うと
パンダはこっち
相方はこっち
同じ方向から吹き出しだと
記事が読みにくそうだな
読みにくそうじゃない
読みにくいのっ!!
お、おう・・・
というわけで
AMP対応やめました
そうですか…
改善策はないと言うわけではないけども
私の場合は、今は良いかなと言う考えです
ちょっと頑張って
このブログ以外のブログで
AMP導入して約半年
AMPを解除して約半年
合計1年の期間で見てみたのですが
正直PV数含めさほど変わらなかった
結果が良ければ
このブログにも導入しよう
と考えていたのですが
今は良いかなと言う結果になりました
寧ろ解除後の方が
微妙にPV数は上がった・・・
恐らく
AMPになって見づらくなり
直帰率が上がってた
構成にもよると思うが
シンプルな構成であれば
AMPの方がメリットはある
と考えますが
複雑なサイトであれば
今はあまり向かない
と個人的には感じました
あくまでも個人的にはです
でもAMPって
どうやめるの?
それは簡単です
AMPを無効にする
恐らく
この記事を見てくださっている方は
WordPressを使っていると思います
その場合、大体の方が
プラグインかテーマかの
いづれかでAMPをしていると思います
プラグインの削除(又は無効)
プラグインでAMPにしている人は
プラグインを無効にすれば解除されます
とりあえず直近で
AMP対応にする気がないならば
プラグイン削除しておいた方が良い
と個人的には思います
プラグインが多すぎると
WordPressのダッシュボードが
重くなる原因にもなるため
無駄なものは
ポイしましょ♪
使い物にならなくなったら
私も簡単にポイするのね?
何を言っているんだ
こいつは・・・・
テーマの機能の場合
テーマによっても
多少やり方は異なるのですが
大体は同じと思います
まずは
WordPressの管理画面で
「(テーマ名) 設定」
↓
テーマによって名称は違うと思いますが
「(テーマ名) 設定」又は「一般設定」など
クリックします
次に
「AMP」設定の項目を探します
その中に
「AMP機能を有効化」などの
チェックボックスがあると思います
そのチェックボックスを
OFFにします
これで完了です
なるほど・・・
これだけで良いの?
いえ・・・・
もう一個だけ;
301リダイレクトの設定
301リダイレクト?
なんだそれ・・・
404エラーってわかる?
あーなんか
見たことあるかも
404エラーとは?
「404 not found」
又は
「お探しのページは見つかりませんでした」
と表示されるエラーです
404と301なんちゃらは
どんな関りが・・・?
・・・・。
(なんちゃらって;)
AMPを利用していた場合は
URLもAMP用のURLになっています
例えば
Googleの検索エンジンで
検索されたURLがAMPのURLだと
301リダイレクトをしていないと
404エラーのページに行ってしまい
自分のサイトを見てもらえない
と言う事です
それは大変だ;
それなので
301リダイレクトで
AMPではないURLに
誘導させてあげる
と言う事です
.htaccess編集にコード追加
うわっ・・・・
コード追加って
言われるだけで
だるいわぁ・・;
そう言うなよ…
追加するソース
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteCond %{QUERY_STRING} (^|&)amp=1(&|$)
- RewriteRule ^(.*)$ https://(domain.name)/%{REQUEST_URI}? [R=301,L]
- </IfModule>
コピペする前にご注意
ソースコードを記載すると
そのまま気にせずに
貼ってしまう人もいます
このコードは
上記の「04.」の部分
https://(domain.name)
を変更しなくてはいけません
ご自身のドメイン名に変更です
ドメインネームを変更したら
.htaccess編集に追加
上記のコードの
ドメインネームを変更したら
.htaccess編集に追加します
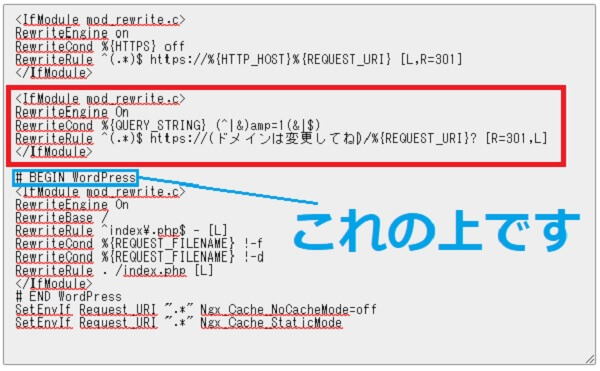
.htaccess編集フォルダを開くと
WordPressの場合は
下記のようなコードがかかれています
- # BEGIN WordPress
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteBase /
- RewriteRule ^index\.php$ - [L]
- RewriteCond %{REQUEST_FILENAME} !-f
- RewriteCond %{REQUEST_FILENAME} !-d
- RewriteRule . /index.php [L]
- </IfModule>
- # END WordPress
このコードの上に
先ほどご自身のドメインに
変更をしたコードを入力します

これで完了です
ご注意
.htaccessファイルを変更する際は
はじめての方は出来る限り
技術者などと一緒に行ってください
間違えてしまうと
エラーでWordpressにも
入れなくなります
.htaccessファイルの変更は
自己責任でお願いいたします
おわりに
今回は
・AMPやめました宣言←(需要無し)
・AMPについて
・AMPの無効化について
・301リダイレクト設定について
上記に関しての記事でした
