Error during WebSocket handshake
デベロッパーツール(検証)の
エラーについて
本記事の概要
ブログ運営について

どうも
最近
WordPressネタが
おおい僕ですw
確かに最近おおいな
最近になって
WordPressの事に関して
聞かれる機会がおおくて;
まー・・・
相手にされないよりは
いいんじゃない?
質問されるのは
記事のネタにもなるし
有難い限りです♪
それでは早速
本題
え?もう本題?
めずらしいな、おい!
明日嵐か?大雪か?
いつもはだらだらと
下らんことを書いて
余談がおおいのに!!
音声確認して
合いの手入れるの
大変なんだぞ?
今回の記事の編集は
楽だな、おいっ!!
たまには良いじゃない!
コタツに入ったら
やる気がなくなっちゃったんだよ!
あまりにも口が悪いと
本当に貴女は
嫁に行けないからな!!
猫が嫁のパンダに
付き合ってるだけだよ!
仕事が旦那だよ!!
どうせ私が嫁入ったら
寂しいだろ??
待ってやってるんだよ!
はい・・・
日常茶飯事の会話です
てなわけで・・・
私自身は
WindowsとMacを
用途によって使い分けています
ブログ関係はWindowsが
主なので気づきませんでしたが
Macを主で使用している知人に
相談されたことをきっかけに
自身のサイトもMacで確認したら
知人と同じ状況になっていたので
記事にしようと思います
デベロッパーツール(検証)
のエラー
はじめに
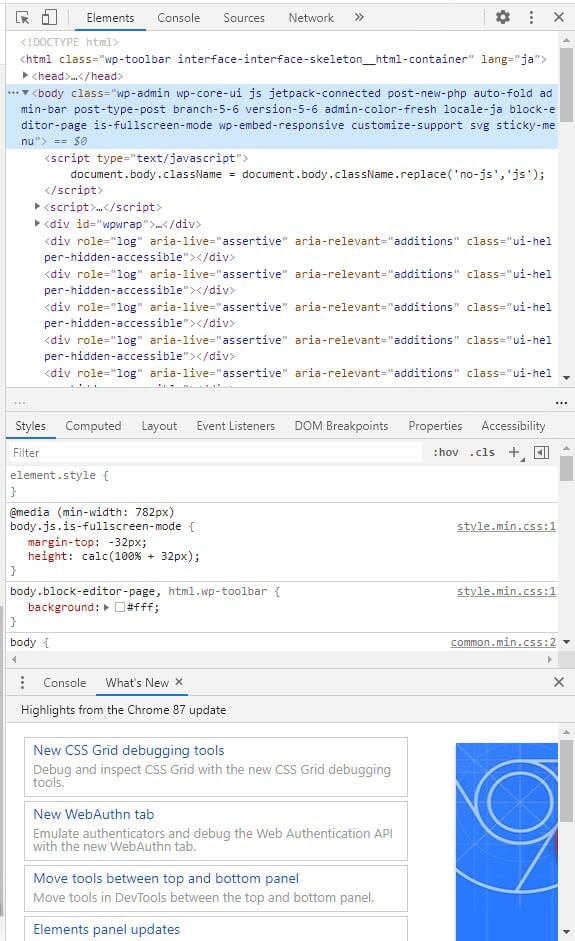
デベロッパーツールとは
サイト上で右クリックをして
出てくる「検証」のページです

検証を押すと
右側に出てくる
このページです
今回のエラー内容
WebSocket connection to ‘wss://public-api.wordpress.com/pinghub/wpcom/me/newest-note-data’ failed: Error during WebSocket handshake: Unexpected response code: 403
調べた結果ここで解決しましたので
リンク張っておきます
(英文)
冒頭で私は
WindowsとMacを
使い分けてると記載したのは
理由があります
俺はカフェで
Mac開いて足組んで
バリバリ仕事してまっせ~
どやぁ~。
って言う
アピールと違うんか??
ちがうわー!!
何のメリットが
あるんじゃー
そんなんで
モテるんかいな?
モテるんじゃね?
知らんけど・・・
それを早く言えー!
行ってくるわー!!
婚活やぁぁぁああ
恥さらしがぁぁ!!!
理由と言うのは
これは他の方はどうかは
わからないのですが
Windowsで見るとエラーはなくて
Macで見るとエラーが出たからです
Windowsが
主な私は
全く気付きませんでした
エラーの原因
このエラーの原因は
プラグインです
Jetpackプラグイン
の通知機能が
悪さしていたようです
Windowsでは
エラーが出ていないので
気にしなくても良いのかな?
とも思いましたが
気分的に嫌だったので
対処しました
対処方法
まずは下記の
URLにとびます
- https://ご自身のサイトURL/wp-admin/admin.php?page=jetpack_modules
上記の頭に
自身のサイトのURLを入れて
/wp-admin/admin.php?page=jetpack_modules
を入力します
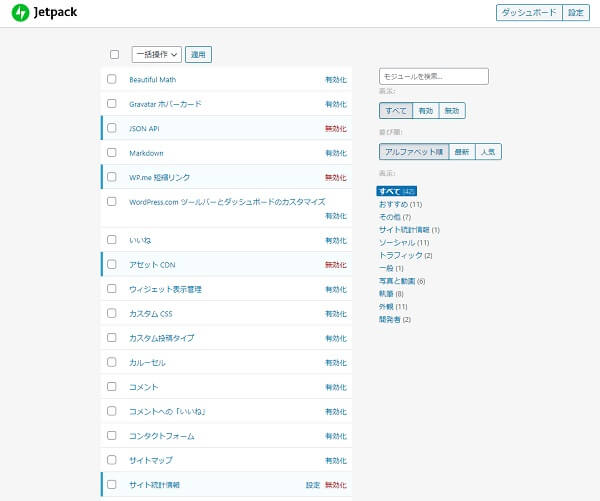
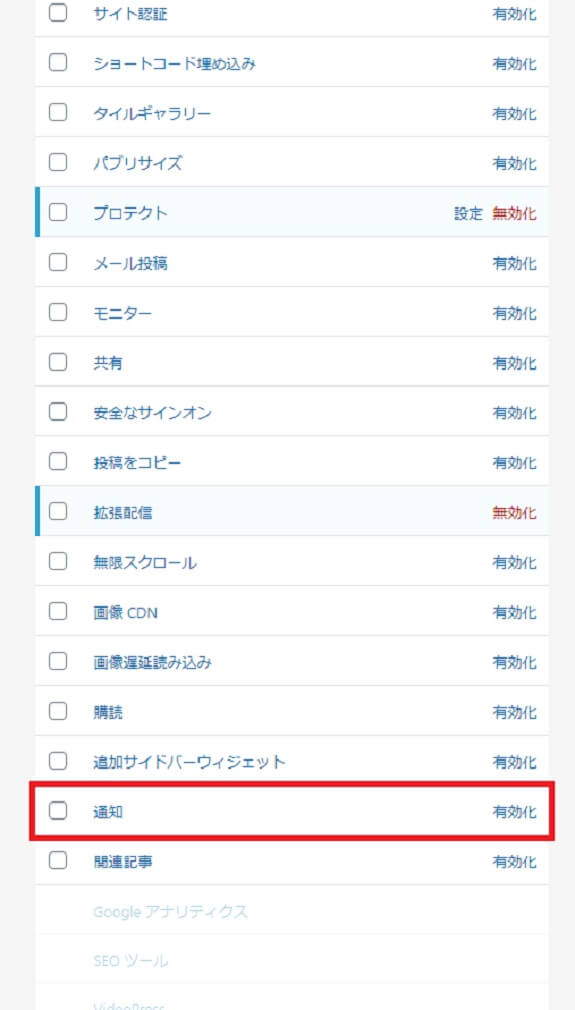
上記に移動すると
このような画面に移ります

このまま下へ
スクロールして
通知を見つけてください

上記の通知を
無効化すれば
エラーがなくなります
私は通知は別にいらなかったので
OFFにすることでエラーを消しました
・エラーが気になる
・通知はいらない
という方は是非やってみてください
本日は以上です♪
よっしゃー
今日は早く帰れるぞ♪
え・・・?
僕のブログのせいで
いつもは帰れない
アピールやめて・・・
おつかれ~ぃ♪
おぉ~い!!
誤解を解いてから
帰れぇぇぇぇぇええ