WordPress Googleアドセンス
サイトをAdsenseにリンク
どこに貼るの?
本記事の概要
ブログ運営について

今回は
アドセンスの申請の時に行う
「サイトをAdosenseにリンク」の方法がわからない
と言う知人がいたので
ついでに記事にしました
今回の方は
新規ではなく「追加」なので
新規の登録とは
1枚目の画像だけ異なります
周りのコードや文字があると
頭がごっちゃになると言う
意見もありました
その為に今回は
不要なところは
できる限りモザイクを入れて
画像を制作してみました
プラグインでもできるようですが
なんでもプラグインに頼りすぎると
表示速度が遅くなったり
環境によっては不具合が出たりと
今後なる可能性があります
表示速度はSEOにも関わりますので
プラグイン癖がつかないように
手動による貼り付け方法をお伝えします
新規登録ではなくて
追加登録の場合

新規登録の場合は
新規の情報入力後に
下記の画像が出てきます
その後は手順は同じです
手順
それでは説明していきます
サイトアドレスを入力と
アドセンスのコードをコピー
アドセンスに登録する
サイトのURL(ドメイン)を入力します

https://〇〇.comであれば
〇〇.comのみ入力します
入力が終わり
「次へ」をクリックすると
下記の画面になります

ここで作業が
止まってしまう方が
おおいです
はじめてだと
<head>~</head>
ってなんぞやって話だものね
とりあえずは
前に進むことが大切なので
細かい事は気にせず
進めていきましょう♪

まずは左下にある
「コピー」をクリックして
コードをコピーします
ワードプレスの
管理画面を開きます
管理画面を開いたら
「外観」→「テーマエディター」
と進んでいきます

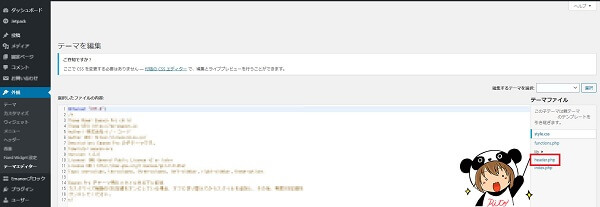
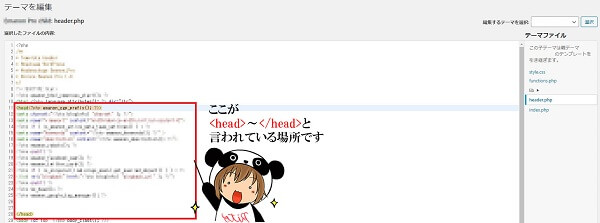
header.phpをクリック
次に右側にある
header.phpをクリックします

拡大画像

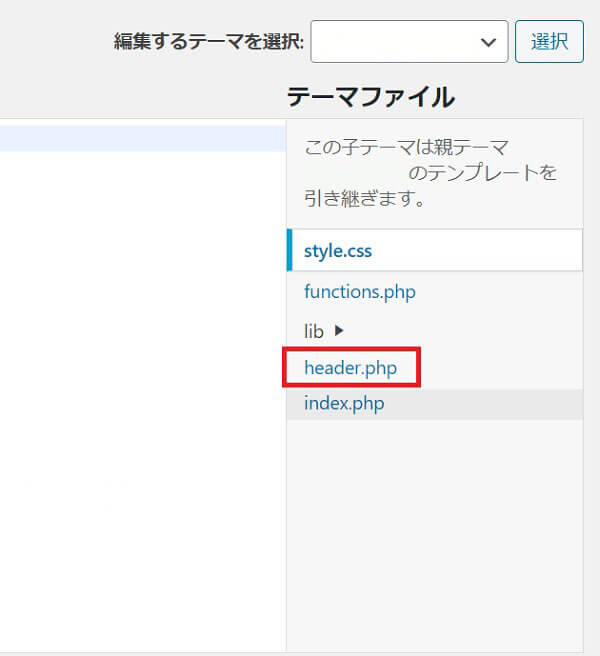
header.phpがない場合
恐らくは
子テーマを開いている
のだと思います
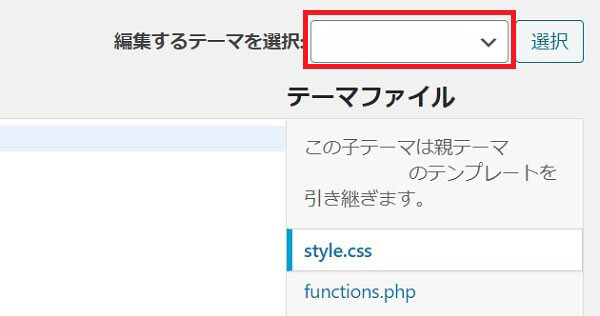
この場合は下記の画像の
右上にある「編集するテーマを選択:」で
親テーマを選択すると
親テーマに切り替わります

子テーマに
header.phpを表示したい場合
下記の方法で対処できます
あると便利ですが
プログラミング自体が
はじめての方には
少し難しいと思うので
今回は親テーマで
追加した方が良いかな
と思います
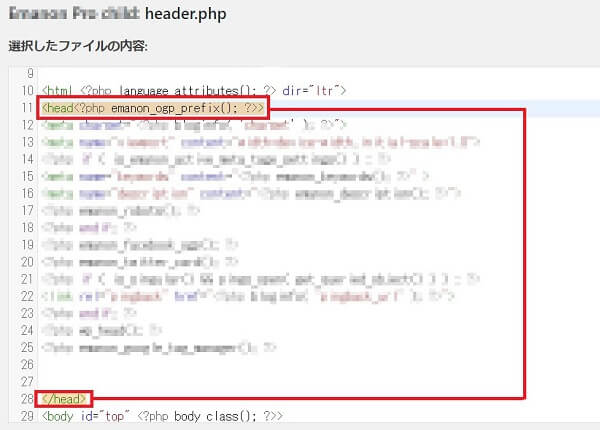
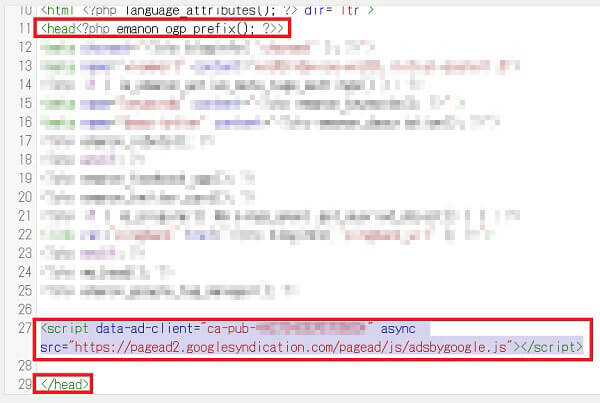
<head>を探す

拡大画像

大体はページの上の方にあるので
すぐに見つかると思います
上記の間に挿入します
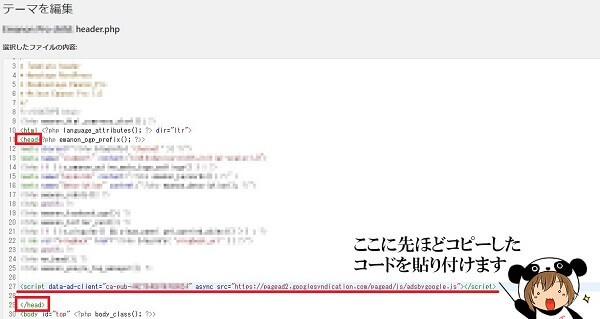
アドセンスのコードを張り付ける

画像拡大

わかりやすいように
上下を一行改行して
挿入すると良い
と思います
ご注意として
<head>の前だったリ
</head>の後に
入力しないように気を付けてください
<head>と</head>の間に
入れることが大切です
入力し終わったら
ページ下までスクロールして
ファイル更新をクリックします

これでWordPress側は
作業完了になります
WordPressの
追加作業が終わったら
ワードプレスに
アドセンスのコードを
張り付け終わったら
アドセンスの画面に戻って
手続きを進めていくだけです
今回はWordpressに
サイトとアドセンスをリンクするための
コードを貼る場所に関して
記事にさせて頂きました
少しでもお役に立てたならば
幸いです♪
