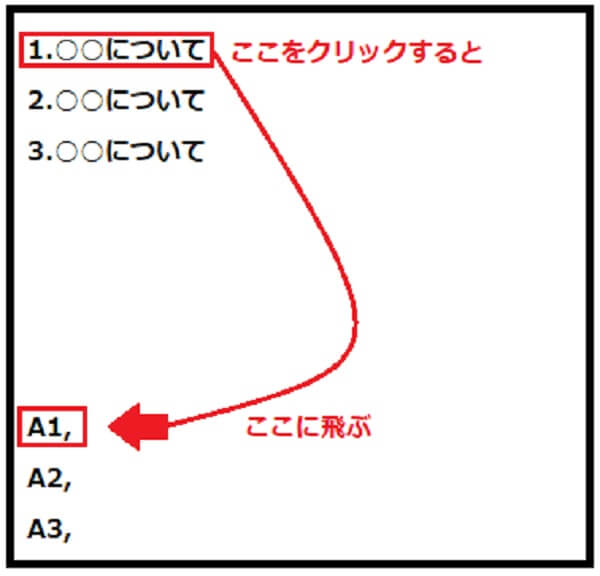
記事内リンクを利用して
Q&A を作りたい
本記事の概要
ブログ運営について

今回は下記の応用編です
下記では
記事内リンクに関して
記事にしておりますので
宜しければご覧ください
記事内リンクを利用して
Q&A を作りたい
有難い事に
ご質問を頂きましたので
お答えさせていただきます
今回のご質問内容は
こういう事です

イラストの
センスないよな?
悪かったなっ!!
だったら描いてよ
上記のような
単純なものであれば
上記のリンクの応用で可能です
例として
わかりやすいように
スペース開けてます
A1.生まれつき白黒だから
雑な答えだな
わかりやすいように
スペース開けてます
A2.はい、着ぐるみです
それはお前だろ
わかりやすいように
スペース開けてます
A3.はい♡綺麗です
(相方自己解答)
I LOVE ME♡
幸せ者だよ・・・
あなたは・・・
上記のようにも
作る事ができます
方法
クリックする側(質問側)は
下記のようにコードを入れてます
- <a href="#a1">Q1.パンダってなぜ白黒なのですか?</a><br>
- <a href="#a2">Q2.パンダって着ぐるみですか?</a><br>
- <a href="#a3">Q3.相方って綺麗ですか?</a>
答え側は上記の場合
移動させたい各ブロックごとに
下記のコードを入れています
- <p id="a1">A1.生まれつき白黒だから</p>
- <p id="a1">A2.はい、着ぐるみです</p>
- <p id="a1">A3.はい?綺麗です</p>
もし飛ぶ位置を
調整したい場合
テーマや構成によっては
もう少し上で止まってほしい
などがあります
その場合は
コードと文字を別にして
微調整すると良いです
あとはプログラム的に
数値を入れて移動させるかですが
ここでは誰でもできるように
単純なHTMLのみでお伝えします
- <a href="#a1">Q1.パンダってなぜ白黒なのですか?</a><br>
上記の答えを少し上で止めたい場合は
- <p id="a1"></p>
- <br>
- A1.生まれつき白黒だから
このような感じです
ただし微調整程度に
使った方が良いです
たとえば
極端な例ですが
- <p id="a1"></p>
- <br>
- <br>
- <br>
- <br>
- <br>
- A1.生まれつき白黒だから
こういう使い方は
お勧めできないです
上記のようにするなら
ブロックエディタであれば
スペーサーなどをうまく使って
調整したほうが良いです
一昔前であれば
- <br>
こればかり使って
改行していましたけどね(笑)
(ヤフオクのテンプレとか)
例えばクリック側の
質問はそのままで
答え側にも質問&色付きで
表示はできないの?
できますよー
このような感じ
質問側は変わらず
下記を使います
プログラムの特性上
同じ記事内で同じコードは使えないので
#aの後ろの数字のみ先ほどとは違う
数字を使用してます
- <a href="#a4">Q1.パンダってなぜ白黒なのですか?</a><br>
- <a href="#a5">Q2.パンダって着ぐるみですか?</a><br>
- <a href="#a6">Q3.相方って綺麗ですか?</a>
質問側には下記を使用します
- <p id="a4">Q1.パンダってなぜ白黒なのですか?</p>
- <p style="color: #31a9ee;">A1.生まれつき白黒だから</p>
- <p id="a5">Q2.パンダって着ぐるみですか?</p>
- <p style="color: #31a9ee;">A2.はい、着ぐるみです</p>
- <p id="a6">Q3.相方って綺麗ですか?</p>
- <p style="color: #31a9ee;">A3.はい?綺麗です</p>
カラーコードを変えれば
お好きな色に出来ます
実際にやってみる
Q1.パンダってなぜ白黒なのですか?Q2.パンダって着ぐるみですか?
Q3.相方って綺麗ですか?
Q1.パンダってなぜ白黒なのですか?
A1.生まれつき白黒だから
Q2.パンダって着ぐるみですか?
A2.はい、着ぐるみです
Q3.相方って綺麗ですか?
A3.はい?綺麗です
このように作れます。
ブログに限らず
サイトでも利用できます
ほうほう・・・
とりあえず
私は綺麗だと言う事が
よくわかったわ♪
お、おん・・・
おわりに
Q&Aや詳細を記載場所へ飛ばす
など様々な事で利用できます
アイディア次第で
色々使えそうです♪
是非お試しくださいませ
