「Wordpress」 投稿ページに固定ページを
ショートコードで表示する
本記事の概要
ブログ運営について

この方法を
利用しようとしたきっかけ
私はブログも含め
同じ画像や文章を
複数のページで
使用することが多いです
例えば
このブログの記事の最上部にある
「ブログ運営について」も
その一つです
以前は記事毎に
画像の挿入や文字を入れたり
としていました
同じ画像などを使用する場合
記事を作る時は良いのですが
画像や文字を変更したい
となった場合は
記事毎に修正する必要があります
これが時間も掛かるし
手間がかかる作業でした
そこで私の場合は
ショートコードを利用して
投稿記事に
予め作ったページを表示しよう
と考えました
メリット
私のように
毎度同じ画像や文字を
使用すると言う人であれば
予め表示したい内容の
ページを制作しておけば
ショートコードだけで済む
予め制作した記事を
ショートコードで表示する事で
画像や文字を入れ替えたい
となった時でも
表示しているページだけを
書き換えれば一括で変更できる
個人的には
これが最大のメリットです
他の用途であっても
投稿ページに固定ページを表示させる
ときなどに便利です
冒頭にも記載通り
このブログの記事の最上部にある
「ブログ運営について」も
ショートコードを使用しています
ショートコードの使用方法
phpにコードを
追加するので
自己責任で
お願いします
functions.phpにコードを追加
はじめに
エラーによりWordPressが
起動できなくなる場合があるので
必ずバックアップしてから
書き換えてください
しつこいようですが
自己責任でお願いします
まずは
テーマのfunctions.phpに
下記のコードを追加します
WordPressのダッシュボードで
「外観」→「テーマエディター」
「テーマのための関数(functions.php)」<?php ?>
が2重にならないように
ご注意ください
- <?php
- function shortcode_insert($atts){
- extract(shortcode_atts(array('id'=>0),$atts));
- if(get_post($id)!=null)return wpautop(do_shortcode(get_post($id)->post_content));
- }
- add_shortcode('insert','shortcode_insert');
- ?>
エラーで起動しなくなった場合は
下記のコードでお試しください
- function shortcode_insert($atts){
- extract(shortcode_atts(array('id'=>0),$atts));
- if(get_post($id)!=null)return wpautop(do_shortcode(get_post($id)->post_content));
- }
- add_shortcode('insert','shortcode_insert');
上記のいづれかのコードを書き込んだら
保存をしてください
コードを触るのは
これだけです
使用方法
まずは
ショートコードで使用する
「ID」を確認します
IDを確認する方法ですが
投稿ページであれば投稿ページの編集画面
固定ページであれば固定ページの編集画面
を開きます
要は
表示させたいページの
編集画面です
「下書き保存」または「公開」
のいづれかをしていれば
記事の編集画面のURLの中に
「post=数字」
が表示されていると思います
ショートコード
次に
使用するコードですが
下記を使用します
[insert id=ID]
上記の=IDの部分は
先ほど確認した
ID(数字)を
入力します
私の場合はですが
[insert id=6092]
という形になります
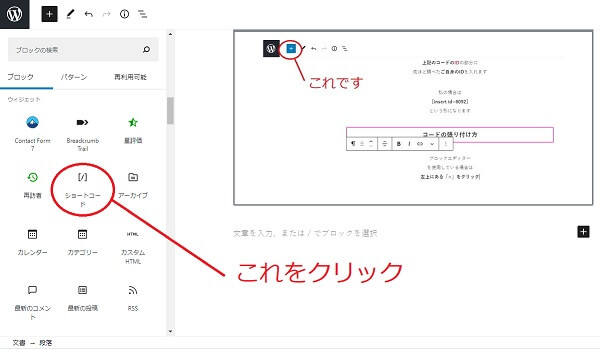
コードの貼り方
ブロックエディター
を使用している場合は
左上にある「+」をクリック
出てきた左側の欄から
ショートコードを見つけて
クリックします
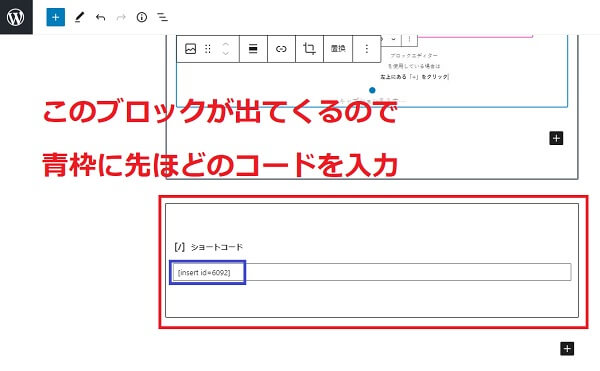
クリックすると
ショートコードのボックスが
出てきます
その中に先ほどの
コードとご自身の記事のID
を入れて完了
これでプレビューで
確認して表示されれば
完了です
おわりに
はじめて
functions.phpを触るときは
十分にご注意の上で
自己責任で行ってください
必ずバックアップはとってから
行った方が良いです
functions.phpにコードを入れた後は
ショートコードのみでどの記事でも
表示させることができます
・投稿ページに固定ページを表示したい
・1つのページを複数カ所に表示したい
・よく利用する同じ画像や文字を
一括で管理できるようにしたい
このように思っている方には
個人的にはおすすめです
ただの私のメモですが
少しでも参考になれれば
幸いです