子テーマに
テーマヘッダー(header.php)
がない!?
追加する方法
本記事の概要
ブログ運営について

WordPressを運営していると
header.phpの編集なんかも
よく行います
その際に
親テーマにはあるのに
子テーマにない
となった時ありませんか?
親テーマで編集をすると
テーマが更新された時に
せっかく編集したデータまで
消えてしまいます
今回は子テーマに
header.phpがない時の
追加方法を記事にしていきます
今回は画像が
おおめなので
文字は少なめで
記載します
いや普段から
そっちの方がよくね?
いいのっ!!
文字打ちたいの!!
はじめに
この操作を行うためには
FTPソフトが必要になります
サーバーをいじりますので
バックアップや自己責任で
お願いいたします
このページでは
FFFTPと言うソフトで
説明していきます
https://ja.osdn.net/projects/ffftp/
FTPソフトであれば
何を使ってても
問題ないです
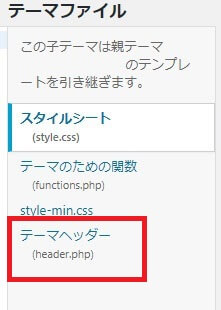
このような状態?
まずお困りの事は
下記のように
テーマヘッダーがない
事ですか?
それであれば
この記事で解決します

追加方法
早速FFFTPを
起動させて
サーバーに
アクセスします
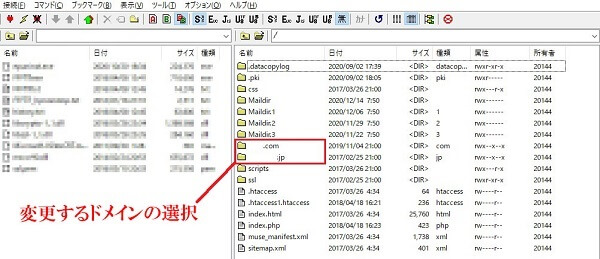
FFFTPを起動させたら
まずは変更するドメインを
クリックします

変更する
ドメインを選択してね
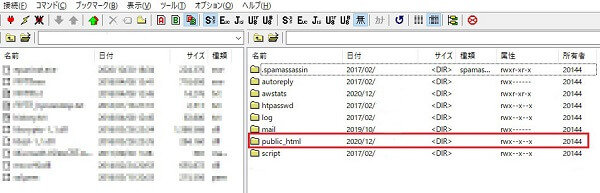
次に
public_htmlをクリック

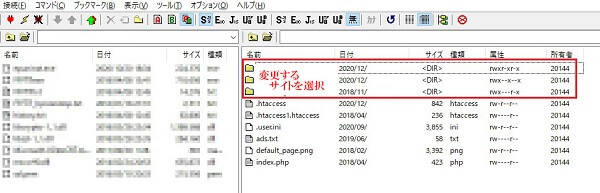
次に
変更するサイトをクリック

複数サイトを
運営している場合は
複数のフォルダがあるので
変更するサイトを選択してください
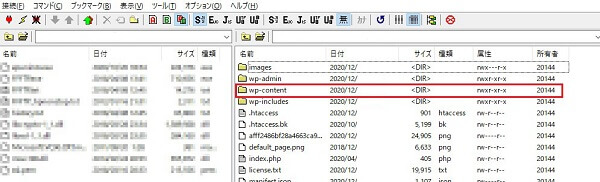
次に
wp-contentをクリック

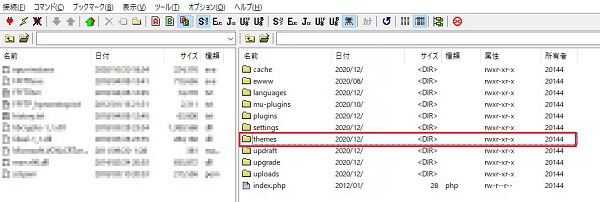
次に
themesをクリック

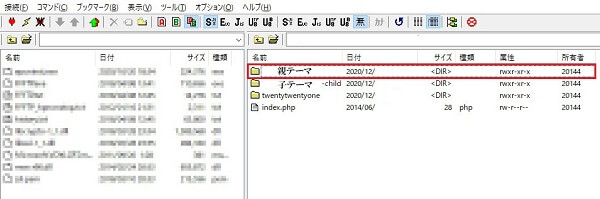
ここで親テーマを
クリックします

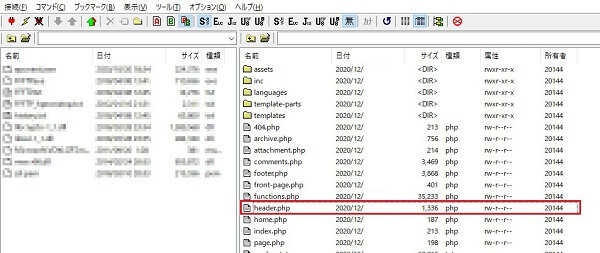
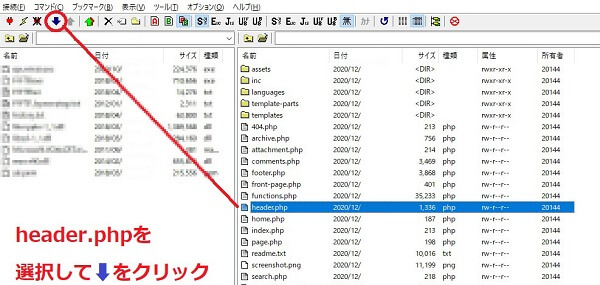
次に
header.phpを探して選択

これは一回クリックして
選択だけでよいです
header.phpを選択したら
左上あたりにある
青の↓をクリック
青の矢印を押すと
左側の窓にダウンロードされます

ダウンロード後は
下記のようになります

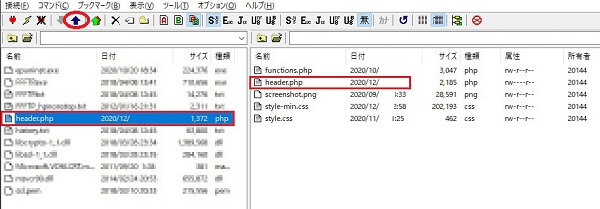
ひとつ前に戻ります
ダウンロード出来たら
ひとつ前に戻ります

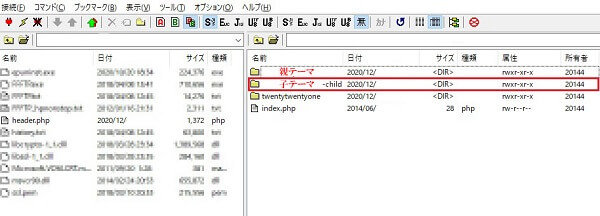
次は
子テーマの移動します

子テーマに移動したら
ダウンロードしたものを
選択して今度は
青の↑をクリックします

矢印を押すと
右側にアップロード
されます
アップロード出来たら
子テーマの中に
header.phpが入ったら
完了です
確認が出来たら
FFFTPは閉じて
大丈夫です。
最後に確認しましょう
WordPressの管理画面で
外観→テーマエディターと進み
右側にテーマヘッダーが
表示されていたら作業完了

おわりに
お疲れさまでした。
これで作業完了です♪
サーバーをいじりますので
バックアップをした方が
良いと思います
尚、自己責任で
お願いいたします
ホーム画面へ追加の記事
FFFTPを使用して
ホーム画面へ追加の通知をさせる
PWAに関しても記載しておりますので
宜しければご覧くださいませ
