PWA化 ホーム画面に追加をやってみた
PWA(Service Worker)
本記事の概要
ブログ運営について

AMPは
私には合わなかったので
PWA化を頑張ってみました
とは言っても
一つのサイトは
未完成だろ・・・
そうなのよね
AMPをやめた理由はこちら
未完成の理由
複数の運営をしている中で
全てのサイトで試してみたのですが
どうしても一つのサイトだけが
上手く行きません
その一つと言うのが
このブログのサイトです
あくまでも憶測なのですが
テーマの問題かな
と思っています
そう思った理由としては
他のブログやサイトで試したところ
全く同じ方法で行ったにもかかわらず
問題なく実装できているからです
現在模索中です
PWAとは
そもそもPWAって何?
PWAとは
Progressive Web Apps
の頭文字をとったものです
Progressive Web Appsは
簡単に言ってしまえば
Webページをアプリ化する
というものです
アプリ化とは言っても
アプリのような
操作性にすることができる
というようなものなので
完全なるアプリではありません
Service Worker
此方は記事が多いので省きますが
PWAのService Workerを使って
ホームに追加などの機能を
導入させると言う物です
PWAのメリット
上記の通り
WEBページをアプリ化するので
新たにアプリを開発する必要がない
通常のアプリ(ネイティブアプリ)のように
Googleストアなどからダウンロードではなく
ホーム画面に追加していただく事で
アプリ感覚の操作性を提供できる
使用用途によっても異なりますが
アプリを開発しなくても
済んでしまう内容であれば
アプリ開発するよりも
WebページをPWA化にした方が
コストが安い
ちょっとした
ホームページの内容で
アプリ開発してたら
無駄なコストがかかる
と言う事
ホーム画面に追加って
需要ある?
運営側であれば
需要があります
それは何故?
例えばあなたが
調べごとをするとき
ググったりしますよね?
また同じサイトを見つけてまで
同じ場所で調べますか?
調べごとを検索して
良いページがあったとします
そこで解決したとして
その時はそのまま閉じること
多いですよね?
あー・・・
確かに解決したら
そう言う事ねってなって
閉じるよねー
でもそれが何か?
たとえば・・・
調べごとが
WordPressに関する事
だったとします
それに関して検索して
見つけたページって
WordPressに関する記事がおおい
ってことあるよね?
うんうん
ジャンルごとに
専門ページみたいに
作ってる人多いものね
ジャンル毎で
サイト構成をすると
SEO対策にもなるから
検索の上位にくる記事は
大体検索した内容の事を
専門的に記事にしている
サイトの可能性が高い
ほうほう・・・
で?
要は・・・
見つけたページのサイトで
今後の悩みも解決できる
可能性もあるよね?
もちろん
新たな発見もあるかも
だけど
ホーム画面に追加
してなかった場合は
また新たに検索して
別のページで解決
してしまう事がおおい
ですよね?
あー・・確かに問題が出てきたその都度にググるかも
その問題も冒頭で見つけたサイトで解決できることもある。
もしそうであれば
運営者としても
自分の記事を見てほしい
と言うのが本音。
ホーム画面に追加
してもらえれば
何度も見てもらえる
可能性が増えると言う事?
That’s right!!
正解ですっ!!
お、おぅ
いぇあ・・・
可能性があるなら
PWAを利用して
ホーム画面通知だけでも
メリットがあると
個人的に思います
それは良いのだけど
そろそろ
本題行きませんか?
今の時代は長文の
ブログは読まれないぞ?
それは問題ない!!
ここまで読める人すらが
一部だから!!
このブログは
文字メインだから
直帰率高いし♪
おいおい・・・
ブログの意味あるんか?
そこまではっきり
言われてしまうと
何も言えないけど;
一部の方が見て頂ければ
幸せです♪
このブログは
私の別運営のブログと
違って稼ぐことを
主としていないので♪
基本的に
自分用のメモとしてますw
そうですか・・・
では続きを・・・
ただ一応記事は
書いてますので
Googleアドセンスだけは
ご了承ください
いいから
はよ、本題を書け!
ここからが本題
てなわけで本題です
この手の記事は多いので
詳細などは省いて記事にします
はじめに
PWAを使うにあたり
いくつか条件があります
この条件を満たしていないと
動作しないのでご注意を
- HTTPS接続(SSL化)
- Android 42以上
※URLバーの色を変える場合はAndroid 5.0 以降
条件がクリアしてないと
動作しません
ご注意
サーバー内の編集をするので
WindowsであればFFFTPなどの
ソフトをダウンロードして
サーバー内に入れる状態にしておく必要
があります
こちらから(無料)
また通知条件として
バナーが表示されるタイミングは
2回以上のアクセスがあり
且つ
そのアクセスに5分以上の間隔がある
ときに画面下部に表示されます
毎回
どんな時も表示される
と言うわけではありません
manifest.jsonの作成
まずは
manifest.json
の作成です
Windowsの人は
メモ帳などで作りましょ
- {
- "name": "サイト名",
- "short_name": "サイト名のショート版",
- "theme_color": "#a9a9a9",
- "background_color": "#ffffff",
- "display": "standalone",
- "start_url": "/?utm_source=home-screen&utm_medium=pwa",
- "icons": [
- {
- "src": "images/icons/icon-72x72.png",
- "sizes": "72x72",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-96x96.png",
- "sizes": "96x96",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-128x128.png",
- "sizes": "128x128",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-144x144.png",
- "sizes": "144x144",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-152x152.png",
- "sizes": "152x152",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-192x192.png",
- "sizes": "192x192",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-384x384.png",
- "sizes": "384x384",
- "type": "image/png"
- },
- {
- "src": "images/icons/icon-512x512.png",
- "sizes": "512x512",
- "type": "image/png"
- }
- ]
- }
- name
=ご自身のサイト名です
(例)RT-JPN(RitonoJapan)公式ホームページ - short_name
=省略したサイト名です
(例)RT-JPN - icons
=各サイズの画像URL
※URLと言っても
https~始まるものではなく
サーバー内のファイルの場所の
指定です - theme_color
=サイトに合ったカーラーコード入力 - background_color
=同上でカラーコード入力 - display
=4つの表示方法から選べます
※4つの表示は下記で説明します - start_url
=表示するトップページの指定
※上記のコードでは
- 「/?utm_source=home-screen&utm_medium=pwa」
とありますが
これはアナリティクスで計測できるように
トップページにパラメータを追加
しているために上記のコードを
使用しています
計測が不要であれば
「/」だけ入れておけば大丈夫です
例) “start_url”: “/”,
- fullscreen
デバイス画面の利用可能な表示エリアがすべて使用されます - browser
ブラウザと全く同じ - standalone
ステータスバーやナビゲーションバーは表示されますが、ブラウザの UI は表示されません。 - minimal-ui
standalone に最低限のブラウザの UI が追加されます。
※追加される UI はブラウザによって異なります。
一般的なアプリなら
standaloneが
おすすめです
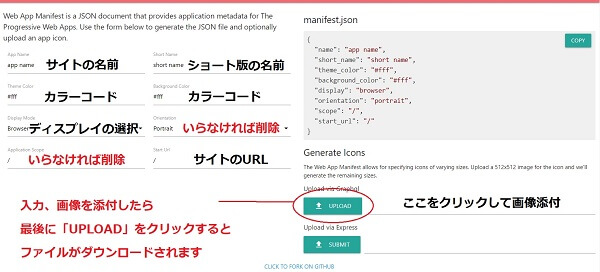
作るのが難しい場合
自動生成してくれる
ものもありますので
此方でコードを制作して
不要なコードだけ消す
のも手です
アイコンとなる
512×512pxの
画像だけ制作してください
(PNGファイルで制作)

いらない物は
ダウンロード後に
メモ帳などで編集してね
Zipファイルがダウンロードされますので
とりあえず
解凍してデスクトップに置いといてください
後で使います
serviceWorker.jsを作成する
これは作るのは簡単です
まずはメモ帳を開きます
メモ帳好きやな;
エディターとか
紹介からよりは
良いでしょ・・・?
あくまでも
初心者向けに
書いてるので;
それとも
テキストエディタの
インストールから
話をはじめますか?
そうか・・・
いや、すまん;
このまま続けてくれ
メモ帳を開いたら
下記のコードを本文に記載
- self.addEventListener('fetch', function(event) {
- });
以前は空でも良かったのですが
現在はfetchイベントを書かないと
エラーで動作しなくなったので
ホーム画面の通知だけであれば
とりあえず上記のコードを記載
本文にコードを記載したら「serviceWorker.js」という名前で
保存してください
各ファイルは
デスクトップに保存
しておくと分かりやすい♪
たまに
あれ?どこに保存された?
ってなるからね
ここまで出来たら
必要なファイルや
コードをサーバー内に
ぶち込んでいきます♪
manifest.jsonのファイル
先ほどダウンロードした
Zipファイルの中身を
下記に入れます
- FFFTPでサーバーに接続
- 右側の窓でドメイン名を
探してクリック - public_htmlをクリック
- 使用するページのファイルをクリック
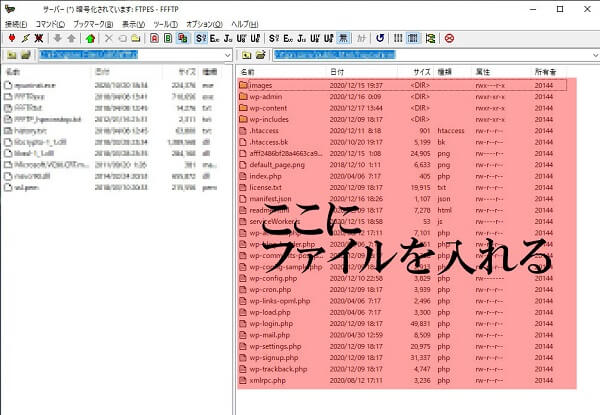
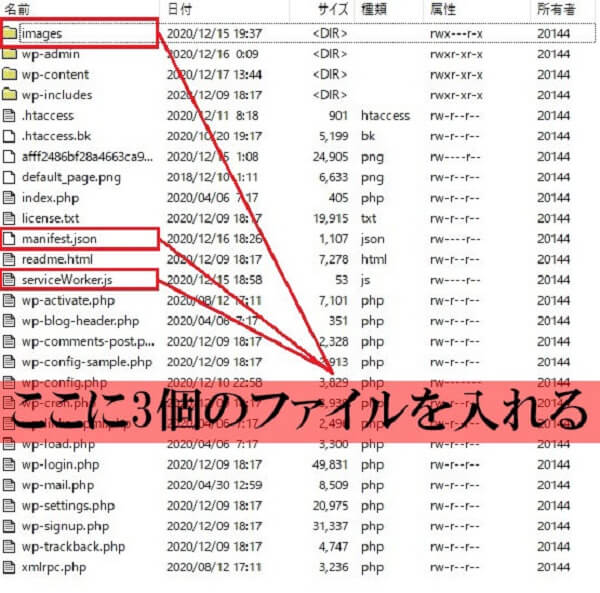
上記の手順で進むと
下記のような場所へ行けます

ここに先ほど解凍したファイルの
(iconsとmanifest.json)
中身を入れます
この時に
別で作った
serviceWorker.jsのファイルも
同じ場所へ入れましょう

ファイルを入れたら
FFFTPは閉じてもOKです
manifest.json の読み込み
serviceWorkerの登録
次に
下記のコードを
ドメインの直下に配置
<head> タグ内に
以下のコードを追加します
- <link rel="manifest" href="<?php echo home_url( '/' ); ?>manifest.json">
- <script>
- window.addEventListener('load', function() {
- if ('serviceWorker' in navigator) {
- navigator.serviceWorker.register("/serviceWorker.js")
- .then(function(registration) {
- console.log("serviceWorker registed.");
- }).catch(function(error) {
- console.warn("serviceWorker error.", error);
- });
- }
- });
- </script>
WordPressの
テーマエディタから
header.phpに入れます
親テーマではなく
子テーマに入れてください
親テーマだと
テーマが更新されると
消えてしまうため
子テーマに
header.phpがない場合
子テーマに
テーマヘッダーがない場合は
下記の記事をご覧ください
これで完了です
お疲れさまでした
これで実装は完了です
上記で説明したのは
ホーム画面へ追加の機能のみを
実装した方法で一番簡単なものです
PWAは
他にも通知機能を追加したり
などができますので
まずはこれを実装して
自分好みに機能を追加して行ってください
おわりに
私のようにテーマが原因なのか
ちょっと不具合が起ることがございます
解決したら追記予定ではございますが
あくまでも自己責任でお願いいたします
というわけで
今回は
ホーム画面へ追加の機能
の実装の方法でした
サーバーをいじりますので
各自己責任でお願いします。
バックアップは
しておいた方が良いですよ
